JavaScript DOM (Document Object Model)
DOM (Document Object Model) 定義了一組標準 API (Application Programming Interface) 讓我們可以用 JavaScript 對 HTML 文件做操作。
API (HTML 網頁) = DOM + JavaScript。
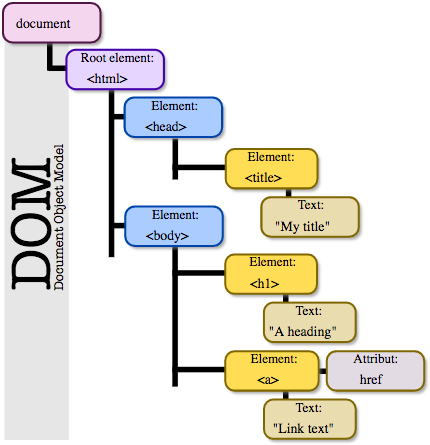
DOM 將一份 HTML 文件看作是一個樹狀結構的物件,讓我們可以方便直觀的存取樹中的節點 (node) 來改變其結構、樣式 (CSS) 或內容等:

圖片來自 Wikipedia DOM
HTML DOM 規範中定義了這些類型的 API:
- 讓我們可以對 HTML 的元素 (element) 當作是 JavaScript 物件 (object) 來操作
- 定義了 HTML 元素有哪些屬性 (properties) 可以來做存取
- 定義了 HTML 元素有哪些方法 (methods) 可以來被操作
- 定義了 HTML 元素事件 (events),讓我們可以針對特定元素來綁定事件處理函式 (例如使用者按下滑鼠、在鍵盤打字都是所謂的事件)
DOM 標準是由 W3C DOM 和 WHATWG DOM 組織來制定。
DOM API 的使用範例
// 取得頁面上所有的 <p> 元素
var paragraphs = document.getElementsByTagName('p');
// 將所有的 <p> 元素的文字顏色都改成綠色
for (var i=0; i<paragraphs.length; ++i) {
paragraphs[i].style.color = 'green';
}
更多 HTML DOM API 的使用方法,請看接下來章節的介紹:
你也可以使用 jQuery library 來更方便的操作 DOM 和處理跨瀏覽器相容性問題 (cross-browser)。